最近从另一个博主陆小北(该博客网站已被挂暗链,已删除跳转链接)那里学习到了如何配置使用夜间模式,然后博主也去捣鼓了一下并在本站启用了夜间模式。

注意:夜间模式只对Handsome主题进行了测试,其余主题请自行测试
配置方法
1、 下载夜间模式配置文件
下载后解压,将下载的css和js文件,分别放到: /usr/themes/handsome/assets/css/darkmode.css 和 /usr/themes/handsome/assets/js/darkmode.js
2、 修改主题文件
打开文件 /usr/themes/handsome/component/footer.php 找到如下代码:
<!--主题核心js-->
<script src="<?php echo STATIC_PATH ?>js/function.min.js?v=<?php echo Handsome::$version.Handsome_Config::$versionTag
?>"></script>在下面加入:
<!--darkmode.js-->
<script src="<?php echo STATIC_PATH ?>js/darkmode.js?v=dedediy"></script>再打开文件 /usr/themes/handsome/component/header.php 找到如下代码:
<style type="text/css">
<?php echo Content::exportCss($this) ?>
</style>在下面加入:
<!--darkmode.css-->
<link rel="stylesheet" href="<?php echo STATIC_PATH; ?>css/darkmode.css?v=dedediy" type="text/css" />最后再打开文件/usr/themes/handsome/component/headnav.php找到如下代码:
<!--/闲言碎语-->
<?php endif; ?>
<?php if (!in_array('hideLogin',$this->options->featuresetup)): ?>在下面加入:
<!--darkmode start-->
<li>
<a class="nav-switch-dark-mode" href="javascript:">
<span class="icon-light-mode" data-toggle="tooltip" data-placement="bottom" title="" data-original-title=" 夜晚模式 ">
<i data-feather="sun"></i>
</span>
<span class="icon-dark-mode" data-toggle="tooltip" data-placement="bottom" title="" data-original-title=" 日间模式 ">
<i data-feather="moon"></i>
</span>
</a>
</li>
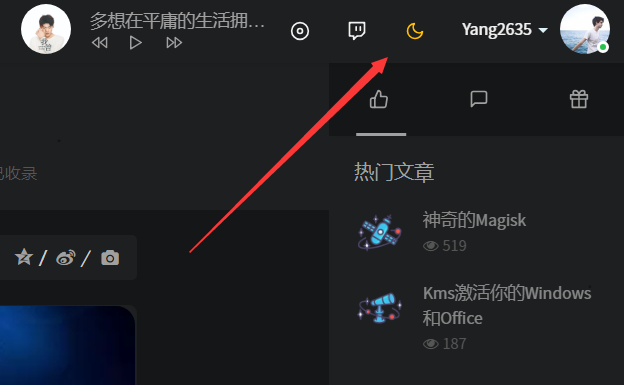
<!--darkmode end--> 上述操作完成后,你的博客就可以切换夜间模式啦!

自动进入夜间模式配置
打开 /usr/themes/handsome/assets/js/darkmode.js 找到如下代码:
if(new Date().getHours() > 22 || new Date().getHours() < 6)数字22和6就是表示在晚上22点和早上6点之间为夜间模式,修改为你需要的时间数字即可。

4 条评论
配置文件下载下来是坏的,打不开,能否发一份到我的邮箱,谢谢
这个是Handsome 6.0版本使用暗夜模式的教程,目前最新的Handsome主题自带了暗夜模式,可不需要这个教程了,改了反而可能不生效
老哥,你这个服务器状态咋弄的,能不能出个教程
我参考的是这个博主的教程https://wfblog.net/archives/blog_status.html